The Importance of a Web Presence in 2022
by Jeff Pohlmeyer, 02-May-2022

If you’re reading this in 2022 and you either don’t have a website for your business or you’re not getting the traction you’d like from your website then this article is for you. Maybe you’ve spent a lot of time as a business owner crafting a fantastic website that looks perfect using a tool like SquareSpace or Wix, but it’s just not having the impact you wanted. Even if you are getting decent traction then this may be for you because it can almost always be better. In this article we’ll show you why, as a business in northern New Jersey, or anywhere really, utilizing a small design firm like JVP Design is the best choice for establishing your web presence.
Why Your Business Needs a Website
Regardless of the business you’re in, there is no reason to not have an online presence. An online presence can be for any number of things:
- A simple landing page to make your business look a bit more professional (as an example check out Bottom Up Construction)
- A gallery to showcase some recent projects you’ve completed
- Contact information so that potential customers can reach out
- A scheduling portal
- Online ordering for a restaurant
- An online store to sell products
- A portal for customers to view and pay their bills
And many others. If you don’t have an online presence, though, then it’s hard to differentiate your business from the many others serving your niche in your area. Aside from just having an online presence, your online presence can direct leads to your site. You can implement features like search engine optimization (SEO) or social media marketing to help tell potential customers why they should choose your business over the myriad others in your area.
The Pros and Cons of No-Code Builders
Now that you’ve seen some reasons why you want to have an online presence you may be asking yourself, “Why would I pay you to handle this for me when I can just use a no-code platform like SquareSpace, Wix, or Wordpress?” That is a very valid question and there are definite benefits to using a platform like this. We’ll go through a few of them now.
Pros
A no-code solution can be very easy for someone who is unfamiliar with the complexities of building a website; the commercials certainly make it look easy. Even for someone who is unfamiliar with some of the basics of web design (visual hierarchy, whitespace, alignment, etc), there are typically many templates that allow users to quickly and easily get sites up and running. If you, for example, want to set up a basic site for a restaurant with information about the restaurant, location(s), and reservation-like functionality there are templates on SquareSpace that seem to offer this out of the box. There are many templates to choose from that are all very aesthetically pleasing that would seem to fit many needs, and the cost is relatively low.
Cons
The first main con to using a no-code platform, especially if you’re not familiar with web development in general, is that there is still much to learn. It is easy for those of us who aren’t web developers or designers to be able to visit a website and just know when it’s a bad user experience. The real difficulty is in knowing before-hand what will be a good or bad experience. There are countless things that you need to know in order to deliver a good user experience:
- Color theory
- UI Design Fundamentals
- White space
- Alignment
- Contrast
- Scale
- Typography
- Visual Hierarchy
- Accessibility
- Intuitive design and direction
Among many others. A no-code platform can give you a nice template off of which to start and the cost may be low for basic functionality, but if you want to add in extra functionality, not only can it become difficult to figure out how to implement it yourself, but there is usually an extra cost associated with it. So your site that you wanted to get up and running quickly and cheaply can turn into a fairly expensive proposition both in terms of time and money and you end up either scrapping the plans and going with an agency or you just “check the boxes” to get a website up, not caring nearly as much about some of these design fundamentals.
Responsive Design
All of the above discussion doesn’t even talk about the way the internet is moving in 2022. If we look at recent trends, more of the web is browsed on mobile devices than other devices, and it will only continue to shift in that direction (https://www.statista.com/statistics/277125/share-of-website-traffic-coming-from-mobile-devices/). If your online presence is not mobile-friendly and optimized then not only will you miss out on potential customers who visit your site and bounce due to a bad experience, but you may also miss out on search engine optimization (SEO). Search engines have been giving more and more weight to sites that have a good mobile form factor in recent years and the data suggest that this will only become more prevalent in years to come. So, one of the many things you can do in order to help your business rank is to make sure it is optimized for mobile. This includes setting your images in the right formats, self-hosting fonts when and where applicable, deferring thread-blocking scripts, etc.
The problem with no-code sites like SquareSpace and Wix is that you may do a perfect job of making your site look great on mobile, but it doesn’t necessarily perform well. Let’s look at two templates provided by the aforementioned no-code sites and see how they perform.
SquareSpace
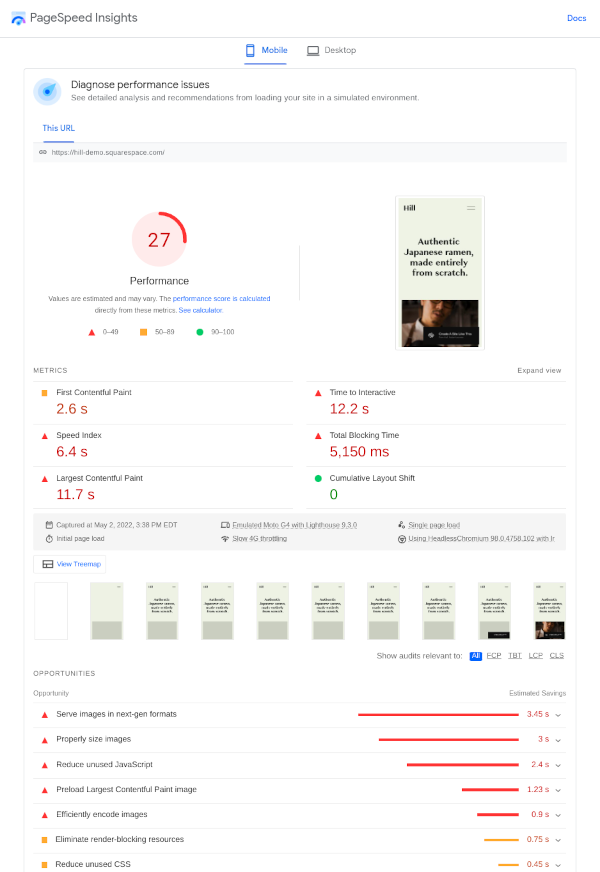
This site is a demo from SquareSpace: https://hill-demo.squarespace.com/. It is very aesthetically pleasing, even on mobile, but when we run it through an analytics tool that Google provides, PageSpeed Insights, this is how it performs on mobile:

Wix
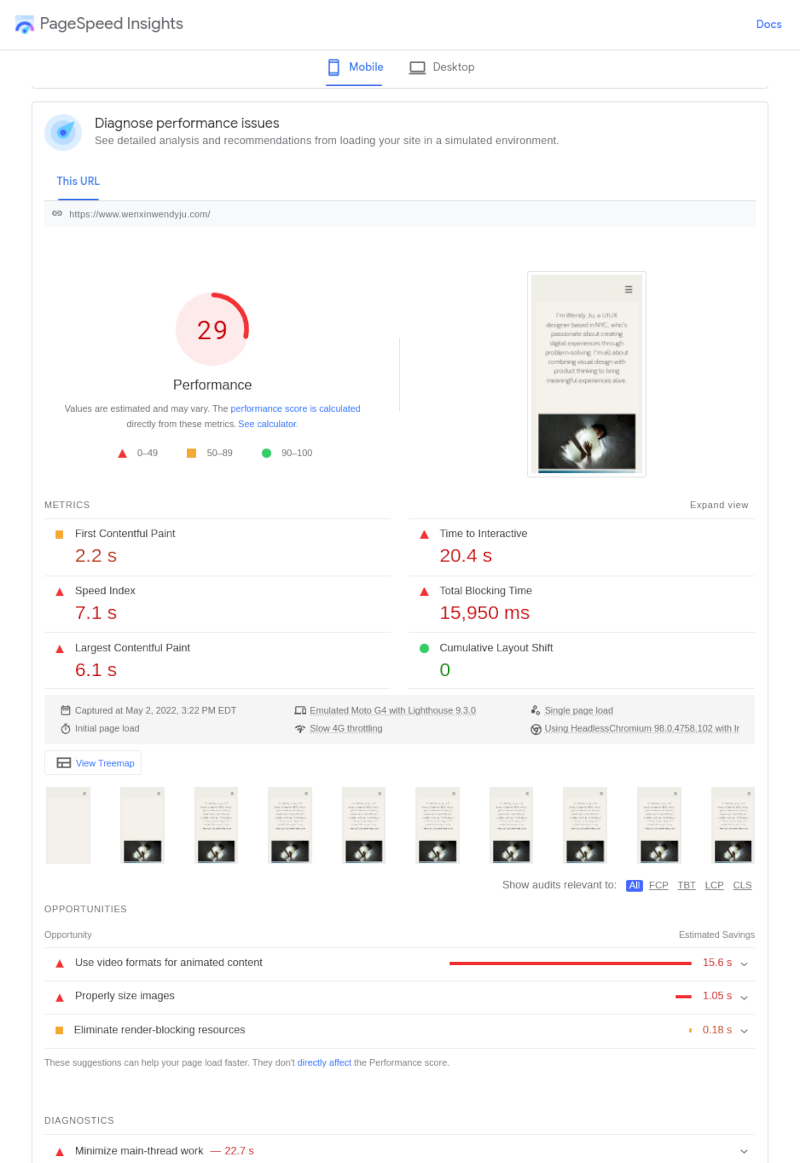
Similarly, here is a very nice, seemingly minimalist example hosted on Wix: https://www.wenxinwendyju.com/. Again, very nice to look at and the mobile experience is very easy to use. Here’s how this site performed on PageSpeed Insights:

Custom
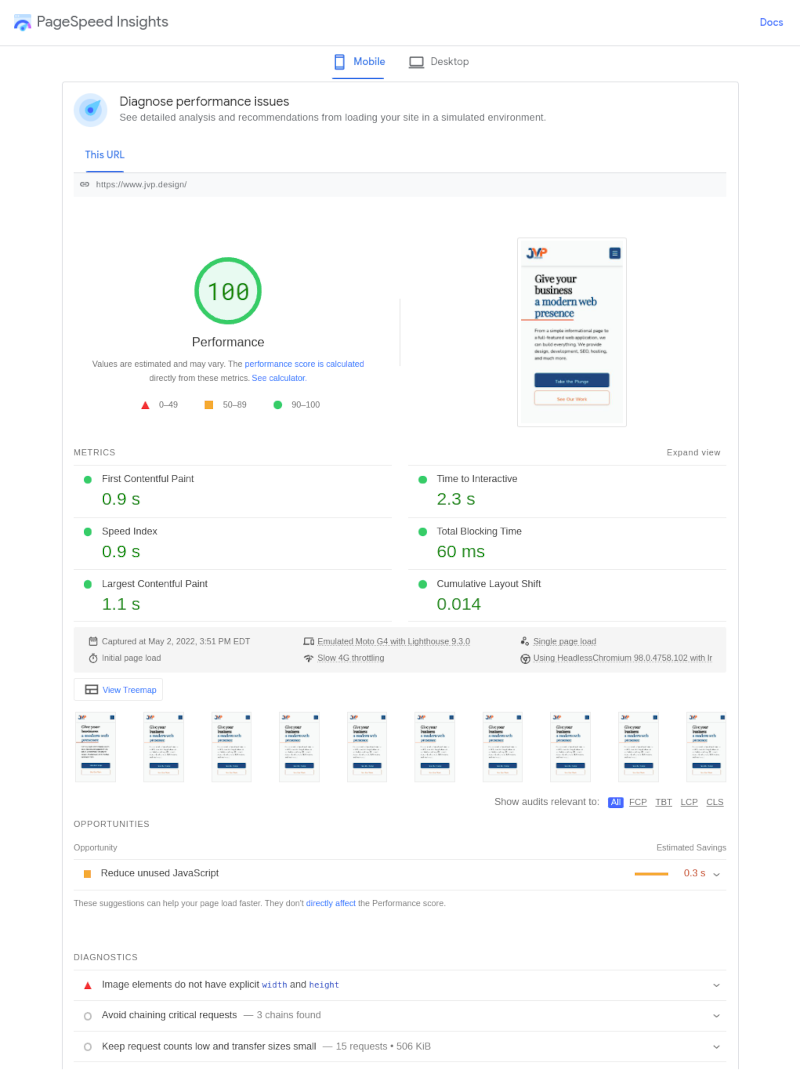
This is where a custom-designed site from JVP Design, LLC can benefit you. For the sake of comparison, here are our results from PageSpeed Insights:

Why JVP Design is Your Source for Your New Online Presence
You may be asking yourself why I went into this level of detail for the first blog post on this relatively new site. The answer to that is simple: if we obsess about minutiae like this to squeeze out every drop of performance on a simple static site like ours, just imagine what we can do for your business. If there’s one thing we genuinely care about that is delivering a pleasing and engaging experience for your customer. What this will do is make them feel good about your site and make them want to continue to use it, which in turn drives business to you. We offer many services, which you can see by going to our services page, but we’ll focus on four main ones initially.
Design
Put simply, your site should be nice to look at; it should make your customers feel good about your business. They’ll see that if you care enough about a detail like making your website great then you must put that level of effort into the other areas of your business as well.
Hosting
Hosting can be a very confusing prospect, even on no-code sites. You don’t know what kind of capacity you’ll need or what bandwidth to best serve your customers. If you host with us you won’t have to care about that; you can just let us do the heavy lifting for you.
Performance
As we’ve shown above, we’re obsessed with performance. We believe that the best website is one that is delivered as fast as possible and with as little code downloaded as possible. We will strive to deliver a site and experience that will make your users actually enjoy interacting with your site.
SEO Site Optimization
The main key to SEO is content production and backlink generation. Another important part of it, though, is generating the right information in your site, setting up analytics and search tools, setting up images in the right formats, etc. You also want the links that you share to places like Twitter, Facebook, and LinkedIn to look pleasing there. We can handle all of this for you.
We have a devotion to delivering the best looking, best performing experience as possible for our users. Let us do that for your users, as well.
Reach out and let's see how we can bring your business into 2022.